Программный интерфейс предназначен для создания ГИС-клиентов, интегрирующих данные сервисов ArcGIS Server и Google Maps. Программный интерфейс расширяет Google Maps™ API, позволяя отображать данные ArcGIS Server поверх карт Google Maps.
Предоставляет разработчику широкие возможности визуализации, картографирования, геокодирования и геообработки на основе Google Maps API.
5.1 Описание ArcGIS JavaScript Ext. for the Google Maps API
Программный интерфейс ArcGIS JavaScript Ext. for the Google Maps API позволяет выполнять запросы на получение данных сервисов ArcGIS Server и помещать их поверх карт Google Maps, реализуя мэшап-подход. Разработчикам, уже знакомым с Google Maps API, создание картографических приложений на ArcGIS JavaScript Ext. for the Google Maps API сложностей не составит.
При использовании этой технологии разработчику доступна как функциональность Google Maps API, так и выполнение задач ArcGIS Server.
Программный интерфейс позволяет:
· отображать пространственные данные поверх карт Google Maps
· запускать ГИС-обработку и отображать результаты на картах Google Maps
· выполнять поиск объектов и отображать результаты на картах Google Maps
· выполнять задачи геокодирования, используя сервисы ArcGIS Server, и отображать результаты на картах Google Maps
· отображать характеристики объектов используя Google Chart API
· создавать функциональность как Google Mapplet
Библиотеки ArcGIS JavaScript Ext. for the Google Maps API бесплатны для использования, однако они всегда хранятся на сервере ESRI и для работы приложения необходим доступ в интернет с клиентского рабочего места, даже если использует локальный ГИС-сервер (это уже не ограничение, поскольку все равно необходим доступ к серверам Google Maps). Кроме того, необходимо получить Google Maps API key на сайте Google Maps API (в случае, если вы будете выкладывать приложения на веб-сервере).

Выполнение задачи геообработки и отображение результатов на карте Google
· Центр ресурсов по ArcGIS JavaScript Ext. for the Google Maps API: http://resources.esri.com/arcgisserver/apis/javascript/gmaps/
§ Общее описание и примеры, Справочник по классам, Галерея программного кода
· Блог для разработчиков
· Руководство Google Maps API
5.3 Приложение «Hello, World!» на ArcGIS JavaScript Ext. for the Google Maps API
Преимуществом в разработке картографического приложения на ArcGIS JavaScript Ext. for the Google Maps API является знание Google Maps API. Однако, приложение «Hello, World!» будет понятно и без всяких навыков.
Создайте пустой html-документ gmap.html на диске и вставьте в него код приложения:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<title>Картографическое приложение на ArcGIS JavaScript Extension for the Google Maps API</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg" type="text/javascript"></script>
<script src="http://serverapi.arcgisonline.com/jsapi/gmaps/?v=1" type="text/javascript" ></script>
<script type="text/javascript">
var gmap = null;
function initialize() {
gmap = new GMap2(document.getElementById("gmap"));
var centerat = new GLatLng(0, 0);
gmap.addControl(new GLargeMapControl());
gmap.addControl(new GMapTypeControl());
gmap.setCenter(centerat, 1);
var dynamicMap = new esri.arcgis.gmaps.DynamicMapServiceLayer ("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Population_World/MapServer", null, 0.75, dynmapcallback);
}
function dynmapcallback(mapservicelayer) {
gmap.addOverlay(mapservicelayer);
}
</script>
</head>
<body onload="initialize();" onunload="GUnload();">
<div id="gmap" style="width: 500px; height:500px;"></div>
</body>
</html>
Теперь немного пояснений:
· фрагмент кода, подключающий необходимые библиотеки:
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg" type="text/javascript"></script>
<script src="http://serverapi.arcgisonline.com/jsapi/gmaps/?v=1" type="text/javascript" ></script>
Первая строка подключает библиотеки Google Maps API (если вы собираетесь публиковать приложение на веб-сервере, необходимо выделенный цветом ключ заменить на свой).
Вторая — библиотеки ArcGIS JavaScript Ext. for the Google Maps API.
· Код
gmap = new GMap2(document.getElementById("gmap"));
var centerat = new GLatLng(0, 0);
gmap.addControl(new GLargeMapControl());
gmap.addControl(new GMapTypeControl());
gmap.setCenter(centerat, 1);
создает объект карты GMap2 и добавляет на него элементы управления (это код Google Maps API).
· Затем на карту Google добавляется сервис ArcGIS Server:
var dynamicMap = new esri.arcgis.gmaps.DynamicMapServiceLayer
("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Population_World/MapServer",
null, 0.75, dynmapcallback);
Устанавливается степень прозрачности слоя 0.75 и указывается функция, выполняющая добавление слоя на карту после его загрузки, dynmapcallback.
· Функция dynmapcallback выполняет добавление слоя на карту в виде оверлея Google Maps:
function dynmapcallback(mapservicelayer) {
gmap.addOverlay(mapservicelayer);
}
· В теле HTML-документа следует поместить контейнер для объекта карты:
<body onload="initialize();" onunload="GUnload();">
<div id="gmap" style="width: 500px; height:500px;"></div>
</body>
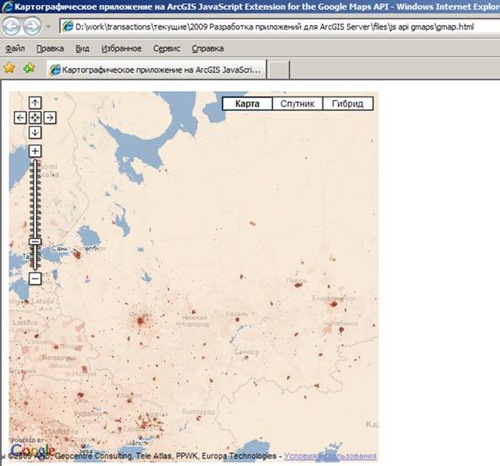
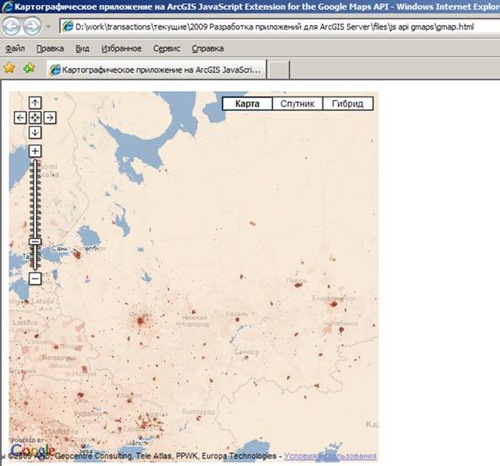
Откройте документ gmap.html в окне веб-браузера.

Результат работы: Простое картографическое приложение, отображающее демографический слой ArcGIS Server поверх карты Google Maps
Скачать PDF-версию с оригинальным оформлением. © Для использования опубликованных на ресурсе материалов достаточно упоминания имени автора и адреса первоисточника. Дата обновления: 2009-02-15.










![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDMZ9emtUXL8G3pSSBKiIy6TldwtbiEjTTyMLgRf6dNhpkwe9ZM_EWkuF8qBDvfUrItx06dGuhXlVZeh-iHDK5ruO63M0u36RmuU7Jpl7K1Cp6pFz2It09dkmSsm3lpwlVdY_wmmNrRg/?imgmax=800)